Papalotl Muyus
Responsive Website
Papalotl Muyus is a responsive website for a dance film focused on bringing awareness about immigration justice.
The project started as a response to the political attacks on immigrant community in the US. The film was set to be hosted on Youtube however, a webpage was needed to amplify the film’s message and inspire users to take action.
Skills / Area Of Focus
UX Design
Roles & Responsibilities
User Experience designer
Users & Audience
Artists & Community
Organizers
company
Semillas Collective
Timeline
6 weeks
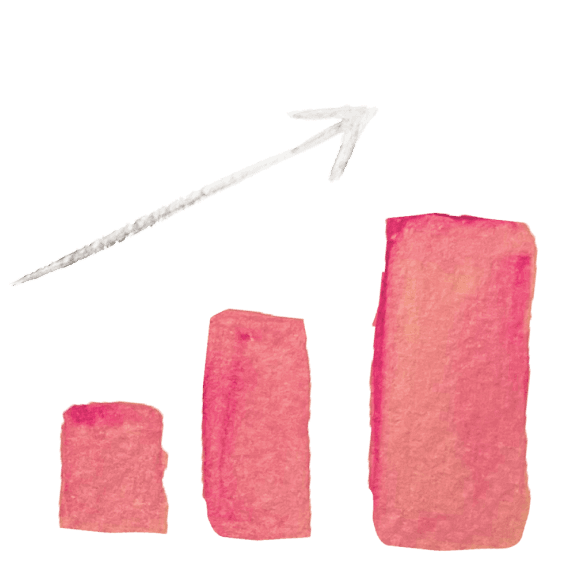
The website helped the film land a place in film festivals like the MayDay Resistance Film Festival, Seattle Children’s film festival and a nomination to the Cine Junior in Paris France.
So far we have had 1k+ visits from the United States, UK, Ireland, Japan, Sweden, Mexico, China, India and Sri Lanka.
329 users clicked on the Act page
Act is the 3rd most-viewed page
Viewers of the Papalotl Muyus film currently lack easy access to information about the film's message, creators, and relevant resources for immigration justice action. This makes it difficult for them to effectively share the film's impact with their communities and feel empowered to take concrete steps in support of immigration justice.
Papalotl Muyus creators need to effectively showcase their film and reach a wider audience to achieve their goals of securing grant funding, film festival recognition and amplify the film's impact on the immigration justice movement.
PROBLEM 2
Since users found the term "healing" unclear, I created a dedicated space to provide context and demonstrate how healing was woven into the film's narrative.
PROBLEM 3
Conducting user testing, I realized users were following the film’s storyline, and restructured menu to match film’s story.
Heal, learn, act is the storyline of the film
PROBLEM 4
Due to technical limitations, I simplified the art feature to a shareable social media image.
I learned to use no-code tools like Webflow.
Design for other languages like Spanish
Work with stakeholders remotely
I would do a user-generated art image feature so that the user can share it on social media.
I would have loved to do a detailed directory of legal and mental health organizations.
Also, contacting a politician for accountability could have been more effective by drafting an email users send to the politician instead of linking to the White House. However, stakeholders did not want to do this because they did not want to distract from the featured film.